In Adobe Illustrator, a plethora of techniques exists for the precise cutting of various objects. This diversity stems from the fact that not all objects share the same genesis. Whether your intention is to trim raster images, manipulate vector graphics, adjust text layers, or refine a basic shape, the approach to cutting them differs significantly, tailored to achieve your desired outcomes.
The uplifting aspect of this endeavor is that you need not be a seasoned graphic designer to excel in this arena. Irrespective of whether you’re a business proprietor or a marketing manager lacking a design-oriented background, accessible methods for object cutting in Illustrator await your exploration.
For those wary of permanent alterations to their objects, apprehensive about the removal of essential elements, Illustrator offers a solution in the form of image cropping. This alternative empowers you to retain the entirety of your object while achieving the desired composition.
Mastering the Art of Cutting in Illustrator: A Comprehensive Guide
Cutting objects in Adobe Illustrator is like wielding a digital pair of scissors, but it’s not a one-size-fits-all task. The approach you take depends on the type of object you’re dealing with—whether it’s a vector, image, line, graphic, or part of a larger composition. Each object presents its own unique challenges and opportunities. In this comprehensive guide, we’ll delve into the diverse methods and techniques for cutting in Illustrator, ensuring you’re armed with the knowledge to achieve your desired outcomes.
Cutting Vector Objects: Precision with Paths
Vectors are the building blocks of Illustrator, offering infinite scalability and crisp edges. Cutting them requires finesse and precision.
- Using the Scissors Tool: Select the Scissors tool and click on the path where you want to cut. Repeat for multiple cuts;
- Divide Objects Below: Object > Path > Divide Objects Below splits a selected object into smaller pieces along intersecting paths;
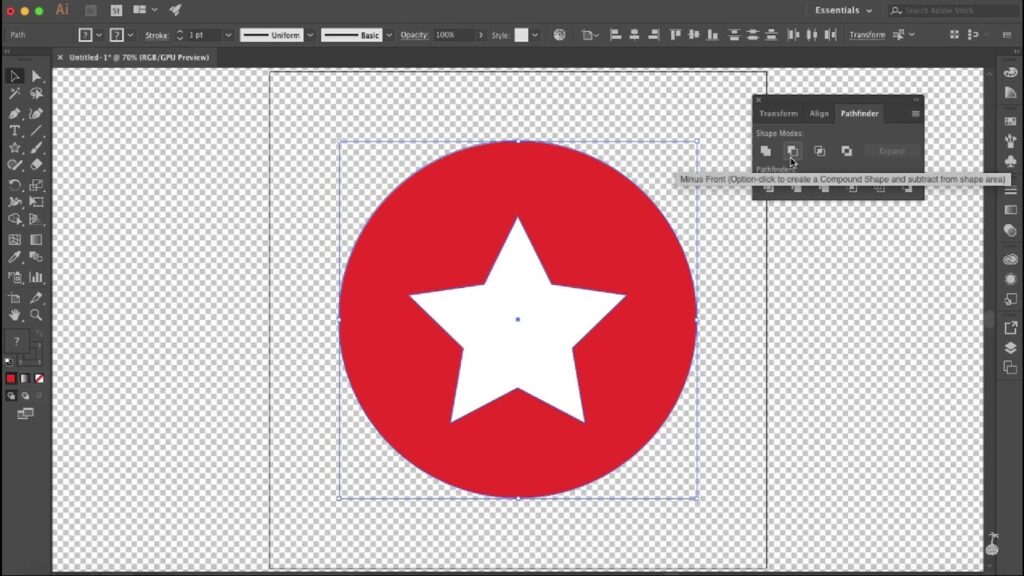
- Pathfinder Panel: Combine shapes using the Pathfinder panel. Use ‘Minus Front’ to subtract one shape from another.
Cutting Raster Images: The Pixelated Challenge
Raster images are composed of pixels, making them a bit trickier to cut. However, Illustrator provides solutions.
- Clipping Masks: Create a shape above your image and use it as a clipping mask to hide parts of the image you want to cut;
- Image Trace: Use Image Trace to convert a raster image into a vector, making it easier to cut precisely;
- Opacity Masks: Apply an Opacity Mask to fade out parts of an image gradually.
Cutting Lines: Precision Editing
Lines in Illustrator can be simple strokes or complex paths. To cut them effectively, consider these methods:
- Direct Selection Tool: Select individual anchor points and delete or move them to alter a line’s shape;
- Scissors Tool: Snip lines at specific anchor points to split them into separate segments;
- Cut Path at Selected Anchors: Use the “Cut Path at Selected Anchors” option to slice lines precisely where needed.
Cutting Graphics and Parts of Graphics: Tailored Solutions
Graphics can range from basic shapes to intricate compositions. Cutting them involves a mix of techniques.
- Clipping Masks: Create masks to hide portions of graphics while keeping the rest intact;
- Isolation Mode: Enter Isolation Mode to focus on editing specific parts of complex graphics;
- Layer Organization: Organize your layers effectively, using the Layers panel to isolate and edit individual components.
Cutting for Unique Results: Beyond the Basics
Sometimes, you want to achieve unconventional results when cutting in Illustrator.
- Compound Paths: Create compound paths to intersect and cut shapes in unique ways;
- Opacity and Blending Modes: Experiment with opacity and blending modes to achieve creative effects during cutting;
- Gradient Masks: Use gradient masks to gradually reveal or hide portions of objects.
Cropping vs. Cutting: Knowing the Difference
Cropping and cutting are distinct techniques in Illustrator. Understand when to use each one:
- Cropping: Use the Crop Image tool to remove portions of an image while keeping it intact within a bounding box;
- Cutting: Cutting involves separating objects or portions of objects, resulting in distinct, standalone elements.
Discovering the Precise Cutting Tools in Adobe Illustrator
Adobe Illustrator boasts an array of cutting tools, each designed to tackle specific object formats. Whether you’re dealing with vectors or images, Illustrator equips you with the tools necessary to make precision cuts. In this comprehensive guide, we will delve into the realm of cutting tools, exploring how to utilize them for various tasks such as cutting irregular shapes, lines, waves, and segments of vector objects.
Where to Locate the Cutting Tools
Unveiling the three distinct cutting tools within Adobe Illustrator is your first step towards mastering the art of precision cutting. To find these essential tools, follow these simple steps:
- Open the Advanced Toolbar: If you haven’t already enabled the Advanced Toolbar, don’t worry; it’s a quick and easy process. Navigate to the top menu of Illustrator, click on “Windows,” and then select “Toolbars.” From there, click on “Advanced.” This will expand your toolbar, revealing a treasure trove of powerful tools;
- Identifying the Cutting Icons: With the Advanced Toolbar now at your disposal, keep an eye out for these distinct icons:
- Eraser Tool: The Eraser Tool is your go-to for making swift cuts in Illustrator. It’s perfect for eliminating unwanted portions from your designs;
- Scissors Tool: The Scissors Tool provides precision cutting capabilities. It allows you to snip vectors and lines with ease, helping you achieve meticulous results;
- Knife Tool: For those seeking versatility in their cutting endeavors, the Knife Tool is a fantastic choice. It offers the ability to cut through objects at various angles, making it ideal for intricate designs.
Navigating Submenus
If you only see one of these tools initially, fret not; the others may be hiding in plain sight. Illustrator often nests multiple cutting tools within a submenu. Here’s how to unveil them:
- Spotting the Visible Tool: Let’s say you’ve spotted the Eraser Tool on your toolbar. Click on it;
- Discover the Hidden Gems: By holding down your cursor on the Eraser Tool, you’ll trigger a menu expansion. Lo and behold, the Scissors Tool and the Knife Tool will be revealed;
- Exploring All Three Cutting Tools: Similarly, if you happen to see the Scissors Tool or Knife Tool on your toolbar, click and hold down your cursor to access all three cutting tools.
Mastering the Scissors Tool in Adobe Illustrator
The Scissors tool is a powerful feature in Adobe Illustrator that empowers you to wield precision like never before. It allows you to surgically cut paths or shapes at specific anchor points, giving you full control over your designs. Whether you’re a seasoned Illustrator pro or just starting your creative journey, understanding how to use this tool effectively is essential. In this comprehensive guide, we’ll delve into the ins and outs of the Scissors tool, providing you with valuable insights and tips to enhance your design skills.
Using the Scissors Tool: A Step-by-Step Guide
Follow these detailed steps to become proficient in using the Scissors tool:
- Select Your Object: Begin by selecting the object you want to cut. This could be a complex shape, a path, or any vector element you’re working with;
- Locate the Scissors Tool: There are two ways to access the Scissors tool:
- Navigate to the toolbar and find the Scissors tool icon;
- A quick shortcut is to press the ‘C’ key on your keyboard, which activates the Scissors tool instantly.
- Make Your Cut: Once you’ve activated the Scissors tool, carefully position your cursor over the anchor point where you want to make the cut. Click on that anchor point to initiate the cut. You can repeat this process for as many anchor points as needed to divide your object precisely;
- Repeat as Necessary: Continue to click on anchor points to create additional cuts, allowing you to segment your object in the desired manner.
Benefits of Using the Scissors Tool:
- Precision: The Scissors tool allows you to make cuts with pinpoint accuracy, ensuring your designs are flawless;
- Customization: Divide complex shapes into segments to manipulate and customize each part separately;
- Creative Freedom: Unleash your creativity by precisely cutting and reshaping vector objects;
- Efficiency: Save time by avoiding the need to redraw or recreate elements, thanks to the surgical precision of the Scissors tool.
Unlocking Artistic Freedom with the Knife Tool in Adobe Illustrator:
If you’re looking to infuse your digital art with a touch of spontaneity and creativity, Adobe Illustrator’s Knife tool is your secret weapon. This versatile feature empowers you to effortlessly slice through objects along freehand paths, enabling you to craft unique and artistic designs. Here’s how to unleash the full potential of the Knife tool:
- Accessing the Knife Tool:
- Click on the Knife tool icon in the Illustrator toolbar, or simply press ‘Shift + C’ to activate it. This tool’s accessibility makes it a quick and convenient choice for both beginners and seasoned artists.
- Drawing Your Creative Line:
- With the Knife tool selected, you can draw a straight or curvaceous line across the object you wish to cut. Imagine it as your virtual scalpel, ready to sculpt your design;
- Experiment with different line shapes and angles to achieve the desired effect. Whether you want a precise cut or a whimsical, irregular slice, the Knife tool can accommodate your artistic vision.
- Slicing with Precision:
- Once you’ve drawn your line, Illustrator seamlessly splits the object along the path you’ve created. This clean and precise cutting technique ensures that your artwork retains its quality;
- The Knife tool’s precision extends beyond just basic cuts. You can use it to divide complex shapes, intricate patterns, or even text, giving your designs a distinct edge.
- Exploring Artistic Possibilities:
- The Knife tool is particularly valuable when you want to infuse your artwork with organic and irregular cuts. Use it to create jagged edges, flowing contours, or abstract patterns that add a dynamic element to your compositions;
- Combine the Knife tool with other Illustrator features like gradients, brushes, and blending modes to further enhance your designs. The possibilities are limited only by your imagination.
Unlocking Creativity with the Shape Builder Tool:
Are you ready to take your design skills to the next level? The Shape Builder tool is here to help you unleash your creativity by effortlessly cutting and merging objects. Whether you’re a seasoned designer or just starting, this tool is a game-changer. Let’s dive into how you can harness its power to craft stunning custom shapes and graphics:
Step 1: Select Your Objects
The first step in using the Shape Builder tool is to choose the objects you want to cut and combine. These objects can be any shapes or elements in your design. Select them with a simple click or by drawing a selection box around them. Be as creative as you want in your selections – this tool is incredibly versatile.
Step 2: Activate the Shape Builder Tool
Now, it’s time to bring the magic of the Shape Builder tool to life. You can activate it in two ways:
- Click on the Shape Builder icon in the toolbar;
- Use the keyboard shortcut ‘Shift + M’ for quick access.
Step 3: Merge or Divide with a Click and Drag
This is where the real fun begins. With the Shape Builder tool active, simply click and drag your cursor across the selected objects. You’ll notice two things happening:
- Where you drag across objects with the Shape Builder tool, they will be united into a single shape;
- If you want to split an object into multiple parts, just drag the tool across it, and it will be divided into distinct pieces;
- This intuitive process makes it a breeze to manipulate shapes and create something entirely new from your existing objects.
Unlocking Creative Possibilities with Illustrator’s Pathfinder Panel:
Illustrator, a powerhouse in the graphic design world, empowers artists and designers with a multitude of tools to bring their visions to life. One such tool that stands out for its ability to seamlessly merge and dissect shapes is the Pathfinder panel. This multifaceted feature is your gateway to a realm of creative possibilities. In this comprehensive guide, we’ll delve into the intricacies of the Pathfinder panel, giving you the knowledge and insights to harness its full potential.
Getting Started:
Before we dive into the nitty-gritty, let’s go through the basic steps of using the Pathfinder panel for shape manipulation:
- Select the Objects You Want to Cut or Combine:
- Click and drag your cursor to select the shapes you wish to modify. You can select multiple shapes or just two, depending on your design goals.
- Access the Pathfinder Panel:
- To access the Pathfinder panel, navigate to the “Window” menu in Illustrator and click on “Pathfinder.” A window will pop up, unveiling a treasure trove of shape editing options.
- Choose Your Operation:
- Once the Pathfinder panel is open, the real fun begins. Select one of the “Divide” options, and watch as Illustrator works its magic.
Exploring the Divide Options:
The “Divide” options within the Pathfinder panel are where the real magic happens. They allow you to cut, merge, and manipulate shapes with precision and finesse. Let’s take a closer look at these options:
- Divide:
- Divide is the go-to option for splitting selected shapes into distinct pieces. It creates new paths where the original shapes intersect. This is particularly handy when you want to create complex patterns, abstract designs, or cutouts.
- Trim:
- Trim is perfect for precisely trimming one shape with another. It retains only the overlapping parts of the selected shapes, discarding the rest. It’s ideal for creating clean, intricate designs and removing unnecessary elements.
- Merge:
- Merge is your tool for unity. It combines selected shapes into a single, cohesive form. This is invaluable when you want to simplify your artwork or create custom logos and icons.
- Crop:
- Crop does exactly what its name suggests. It uses the topmost selected shape to crop the underlying shapes. This is fantastic for creating masks and adjusting compositions.
- Outline:
- Outline is a creative way to transform your selected shapes into outlines. It removes any enclosed areas, leaving you with the outer contours. This can be used to create artistic, stylized designs.
Mastering the Art of Precision:
The Pathfinder panel offers much more than just these fundamental operations. It provides an array of advanced options that allow you to fine-tune your designs with surgical precision:
- Shape Modes:
- The Pathfinder panel lets you choose between different shape modes, such as “Unite,” “Minus Front,” “Intersect,” and “Exclude.” These modes provide additional control over how shapes are combined or cut.
- Expand Your Creativity:
- After applying a Pathfinder operation, don’t forget to expand the result. This turns your modified shapes into editable vector paths, giving you the freedom to further refine your artwork.
- Experiment and Iterate:
- The beauty of the Pathfinder panel lies in its flexibility. Don’t be afraid to experiment with different combinations of shapes and operations to discover unique design solutions.
- Save Time with Shortcuts:
- Speed up your workflow by using keyboard shortcuts. For example, hold down the “Alt” (or “Option” on Mac) key while selecting a Pathfinder operation to create a compound shape without the need to open the panel.
Unlocking Creativity with the Clipping Mask Feature:
In the exciting world of digital design, the Clipping Mask feature is your secret weapon for creating captivating visuals. This nifty tool allows you to hide and reveal parts of an object in a truly artistic and controlled manner. Let’s delve into this creative powerhouse and explore how to use it effectively.
Step 1: Setting the Stage
Your canvas is your playground, and the first step is to position the elements correctly:
- Place the object you want to manipulate on your canvas. This could be an image, text, or any graphic element;
- Now, introduce the shape that will serve as your magical mask. This shape can be anything from a simple circle to a complex custom design.
Step 2: Selecting and Marrying the Elements
With your stage set, it’s time to bring your objects together:
- Select both the object you wish to cut and the mask shape by holding down the shift key while clicking on them. This tells your design software that these two elements are about to become best friends.
Step 3: The Grand Transformation
Here comes the moment of magic! You’re ready to create your Clipping Mask masterpiece:
- Navigate to the “Object” menu in your design software;
- Hover over “Clipping Mask.”;
- Finally, select “Make.”
Behold! The masked shape will now act as a virtuoso conductor, elegantly slicing away any part of the object that dares to stray beyond the mask’s boundaries.
Unlocking Creative Potential with Compound Paths in Adobe Illustrator:
In the realm of Adobe Illustrator, the power of compound paths is a true game-changer. These versatile tools enable artists and designers to craft intricate shapes by seamlessly merging or slicing multiple objects. The results are nothing short of astonishing, as complex designs and illustrations come to life with ease.

Creating Compound Paths – A Step-by-Step Guide:
Mastering compound paths begins with a simple set of steps that pave the way for your creative journey:
- Select Your Objects: Start by identifying the objects you wish to manipulate. These could be shapes, text, or any other elements in your design;
- Navigate to “Object”: Located at the top of your Illustrator workspace, the “Object” menu is your gateway to unlocking compound paths’ potential;
- Explore the “Compound Path” Option: Click on “Object” and then hover over “Compound Path.” A drop-down menu will reveal various options that you can choose from;
- Make: This option allows you to merge the selected objects into a single, unified shape. It’s perfect for creating complex, intertwining designs;
- Release: If you’ve previously combined objects and want to separate them again, the “Release” option is your savior. It’s like undoing the magic and breaking down your compound path into its original components;
- Select Your Desired Operation: Depending on your creative vision, decide whether you want to “Make” or “Release” the compound path. Each choice brings forth its own set of possibilities.
Exploring the Versatility of the Illustrator Eraser Tool:
Illustrator’s Eraser tool is a powerful asset that can effortlessly enhance your design process. Much like the Scissors tool, it provides precision, but what sets it apart is the freedom it offers. Here, we delve into the ins and outs of this handy feature, showcasing how it can elevate your creative projects.
How to Access the Eraser Tool:
Toolbar Shortcut: To unleash the power of the Eraser tool, simply locate it in the Illustrator toolbar. It’s represented by an eraser icon. Alternatively, save yourself a few clicks by pressing ‘Shift + E’ to activate it swiftly.
Mastering the Eraser Tool:
Selective Erasing: The Eraser tool gives you the ability to selectively remove parts of an object. Unlike other tools that may affect the entire object, the Eraser tool lets you pinpoint and erase specific areas. This precision is particularly useful when you want to refine intricate details or make subtle adjustments.
- Click and Drag: With the Eraser tool active, click and drag your cursor over the areas you wish to erase or cut. The tool follows your mouse movements with ease, ensuring that you have complete control over the removal process;
- Adjusting Eraser Size: Illustrator grants you the power to customize the size of your eraser. Simply right-click on your canvas, and a menu will appear, allowing you to choose the desired eraser size. This flexibility ensures that you can tackle both large-scale deletions and intricate touch-ups with equal finesse;
- Opacity Control: The Eraser tool is not limited to an all-or-nothing approach. You can modify its opacity to create smooth transitions and gradients. This is particularly valuable when working on projects that require seamless blending or gradual fading effects.
Conclusion
In conclusion, Adobe Illustrator offers a versatile array of methods for cutting and manipulating objects, catering to the diverse origins and intentions behind your creative projects. Regardless of your design expertise, you can confidently explore these techniques, whether you are a business owner, marketing manager, or a creative professional.
Furthermore, for those who wish to preserve their objects intact and avoid permanent alterations, Illustrator provides the option of image cropping, allowing you to maintain the integrity of your compositions while achieving the desired results. With these tools at your disposal, you can navigate the world of graphic design with ease and precision, unlocking your creative potential in Adobe Illustrator.